SlidingUpPanel port for Xamarin Android!
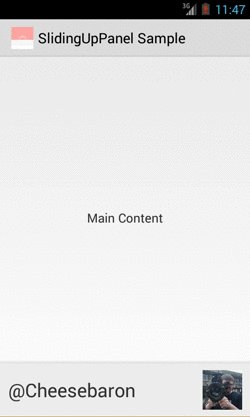
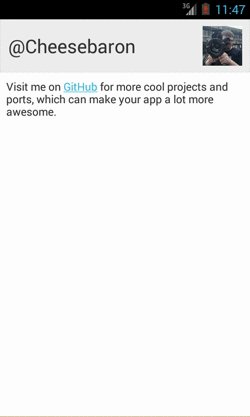
02 Apr 2014 | Xamarin.AndroidAnyways, here is a GIF of what it looks like:
Adding to your project is pretty simple. Simply grab it from the Xamarin Component store or if you prefer, you can clone or download it from GitHub, which also has the component, but also the source code. There is a nice sample which will show you how to use this library, but if you just want to get started quickly. Simply add the following code to the AXML layout file you want this panel in:
So the SlidingUpPanelLayout should be the root of your layout, and then it will have two children. First child is your content layout, what your originally had in your layout. The second child is the contents of the panel. Now you are good to go! For more info look at the docs on either the component store or on GitHub!