Using Renovate Bot in Azure DevOps
11 Jan 2024 | ci Azure DevOps nugetI have been spoiled by the dependabot on GitHub, which helps keeping NuGet and other packages up to date. However, dependabot is not easily available in Azure DevOps. Again, the Open Source Community to the rescue! After asking around on social media, my friends Martin Björkström, Mattias Karlsson and Pascal Berger let me know of the existence of Renovate bot. The purpose of this bot is to periodically to update the dependencies that you use in your projects. It has loads of plugins for all sorts of package systems, like NPM, NuGet, PIP and many more. Probably, anything you think of, it has support for it or it can be configured to work with it.
Pascal conveniently let me know of a Docker image you can use in your pipelines to run renovate. This docker image comes with the packages pre-installed, such that you just need to execute renovate. This is nice, because then you do not need to install the renovate npm package on every pipeline run.
Configuration
To configure renovate, you will want to create a config.js file, here you can add stuff like private NuGet feeds, rules about which labels to apply on PRs and much more. For my usage, I need access too a private NuGet feed, and want to apply a label dependencies and a work item on every PR that renovate creates:
module.exports = {
hostRules: [
{
hostType: 'nuget',
matchHost: 'https://pkgs.dev.azure.com/<org-name>/',
username: 'user',
password: process.env.NUGET_TOKEN
}
],
repositories: ['<project>/<repository>'],
azureWorkItemId: 12345,
labels: ['dependencies']
};
For private NuGet feeds, you need to add hostRules, to let renovate know how to authenticate with the NuGet feed. For Azure DevOps Artifacts, you can unfortunately not just use the System.AccessToken in the pipeline, so you need to create a Personal Access Token (PAT), with permission to read the package feed.
You can have renovate create PRs for one or more repositories, provide a list of repositories you want it to run on. You can quickly deduct this from the URL for your repo, which will be in the format: https://dev.azure.com/<organization>/<project>/_git/<repository>. Each repository you want to be scanned you add like: <project>/<repository>.
On my repositories, I have branch protection enabled and have a rule that work items must be linked to each PR. So for this I have created a work item, which I simply use for each renovate bot Pull Request.
That is it for the configuration.
Pipeline definition
With the configuration in place, you can now set up a pipeline to run renovate based on a schedule. I have used the example renovate suggest, running every night at 3.
This pipeline is using the docker container Pascal Berger let me know exists. So every step after specifying container will run inside of that.
The env argument NUGET_TOKEN, is what the password for the hostRule for the NuGet feed above will be replaced with. In my case it is a Personal Access Token (PAT) that only has access to the private NuGet feed. The GITHUB_COM_TOKEN is used to get release notes for Pull Request descriptions when renovate creates such.
schedules:
- cron: '0 3 * * *'
displayName: 'Every day at 3am (UTC)'
branches:
include: [develop]
always: true
trigger: none
pool:
vmImage: 'ubuntu-latest'
container: swissgrc/azure-pipelines-renovate:latest
steps:
- bash: |
npx renovate
env:
NUGET_TOKEN: $(NUGET_PAT)
GITHUB_COM_TOKEN: $(GITHUB_TOKEN)
RENOVATE_PLATFORM: azure
RENOVATE_ENDPOINT: $(System.CollectionUri)
RENOVATE_TOKEN: $(System.AccessToken)
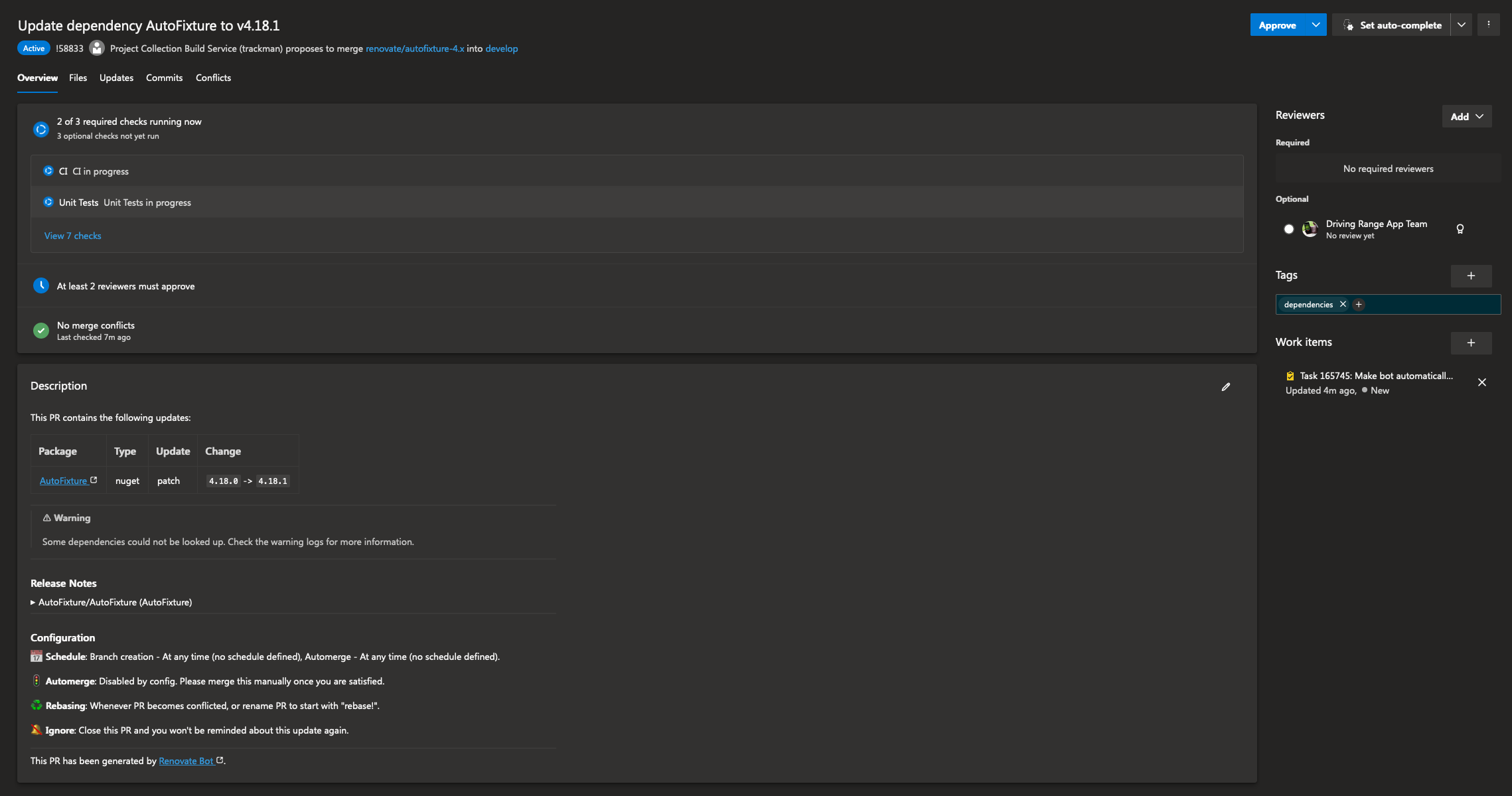
With this, you should be good to go! First time renovate runs, it will create a pull request with a renovate.json file. Merge it and it will from now on create Pull Requests with dependency updates! Neat!
Here is a screenshot of how this looks.
This works in many environments. Refer to the renovate documentation for more info.