I've been working on improving performance of some of my Xamarin Android apps recently. One of the things I've been hunting down and improving on is GPU overdraw. What this means is how many times the same pixels on the screen are drawn per frame. Minimising this improves drawing performance on Android and in the end means smoother scrolling, faster drawing of views and generally makes your app perform more smoothly. The other thing is to hunt down nested layouts and flatten them to improve performance of the view laying itself out on the screen.
Now there are actually quite a lot of things you can do to your app to improve on, to reduce GPU overdraw and how long it takes to layout your views. I will try to cover some of them in this blog post.
Flattening your Layouts
In order to improve how fast your views are laid out on the screen on the device, you can do a very important thing. Flattening your layout. What does this mean? Let me show you an example!
Consider the following page layout, which is very much made out of nested
LinearLayouts.
The problem with the nested layout above is the amount of measure passes which has to be done in order to lay it out. For each child with a layout_weight tag, it needs to measure itself twice. Other layouts need to measure themselves too. Imagine having a more complex layout, with a lot of nesting; would resolve in excessive measure passes and make displaying of your layout slow. Especially in cases where you use the layout is used as a row layout. This would hit the app performance quite a lot and there would be noticeable slowdowns in your app.
The layout above, can be flattened using RelativeLayout. You will notice, that layout_weight is quite powerful for layout out equal sized views, so some tricks have to be used to achieve the same with a RelativeLayout. The performance in the end is much better though.
As you see. The above layout employs two additional layouts, which are used to center the other views. An alternative to
RelativeLayout to make percentage sized views is
PercentRelativeLayout from the
Android.Support.Percent package. With it you can set aspect ratios, use percents for widths and heights and more. I would recommend keeping your layouts as simple as possible.
If you simply wish to stack views on top of each other, you can use
FrameLayout, which is a real good performer as well.
You can read more about
optimizing layouts in the official Android documentation, which also shows how to use the Hierarchy viewer to inspect slow layouts.
GPU Overdraw
GPU overdraw is another problem you may encounter. What is this overdraw? It tells us about how many times the same pixel gets drawn on during a frame. Why is this bad? The more times the same pixels get drawn on, there more time we are wasting. In order to get fluid animations and scrolling etc. you need to have as high a frame rate as possible. A good goal is to try to hit 60 FPS (Frames Per Second) all the time. In order to do this, we need to spend as little as possible time drawing a frame and below 16ms. That is not a long time! Let's explore some things you can do as a developer to improve on this.
Enable showing GPU overdraw
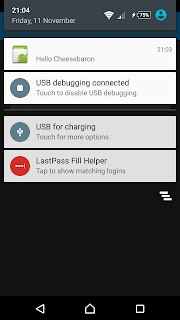
You can enable an overlay on your device or emulator, which will show you the GPU overdraw done by your app. You can find it in developer settings.
This will give you a funny looking screen with colors laid on top of it. Now these colors actually mean something.
The purple-ish blue means pixels have been over drawn once, green means twice, light red means thrice and dark red 4 times or more. You will also see stuff showing in its original color, this means that the pixels have not been overdrawn. The aim is to have no overdraw at all. However, this can be very hard to accomplish, unless you just have a background drawn on the screen.
Removing backgrounds from views
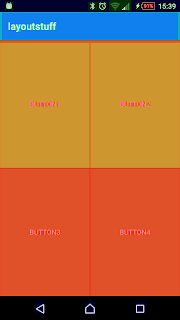
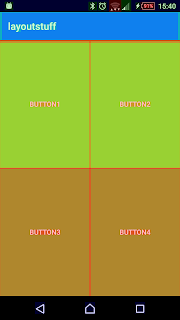
A simple thing to reduce overdraw is to just remove backgrounds from views. Let us consider the first layout I showed you, now with everything having a background.
This will gives us this when showing it with GPU overdraw debugging enabled.
Our layout is
RED just because we added backgrounds to our layouts. Removing these backgrounds reduce overdraw significantly and in turn improves performance of your app.
Just removing the outermost background reduces overdraw and in this layout the change won't be visible anyways.
The two nested
LinearLayouts use the same color, what if we use that as our theme background and remove the color from the layouts?
Again less overdraw. Here is the view without GPU overdraw enabled.

In this case, since the buttons themselves have a background, there will be some overdraw and that can we sometimes cannot do anything to prevent. However, simply reducing a layout from being red all over to green or light blue, means a lot towards performance. Especially in cases where the layout is used in a ListView or RecyclerView or similar Adapter type of view as less time is used to draw the row.
Hence, try to avoid using backgrounds, especially if you can't see them at all. Also a good idea is instead of adding a background to each layout, add that background to your theme, which is pretty simple.
You can also opt to actively remove backgrounds from views with
android:background:"@null" for views you don't really care about their background.
As for shadows, borders and the like, which you could do as a background. If you really have to have them use 9-patches with transparency in the areas you don't show anyways. Android will optimize the drawing of these for you and will not overdraw here.
Reducing overdraw in custom views
You might have views that override the
OnDraw method where you draw stuff to the
Canvas it provides. Here overdraw matters as well. Using
OnDraw is what normal views essentially end up using in the end when they draw them selves on the screen. So you have to be careful here as well.
One way to eliminate all overdraw is to draw to a
Bitmap first and then draw that to the canvas. This is normally know as
double buffering. Be careful with using this, it gives the overhead of first drawing to the
Bitmap then to the canvas which draws it to the screen.
The above code shows a simplified version of it. It does indeed result in just 1x overdraw if draw on a background. However, if your draw code is slow, you may encounter flickering if you need to redraw your view a lot.
SurfaceView in Android does it a bit differently. It does all the buffered drawing on a separate thread. You could do this as well. Then call Invalidate() or PostInvalidate() when you need the buffer to be shown on the screen
The technique I ended up using is a modified version, where I delay the drawing until everything is drawn on the Bitmap. Then I signal with PostInvalidate(). It looks something like this the code below.
Now this could probably made a bit simpler. However, what I achieve with this is, whenever I manually signal with
Refresh() I cancel any current drawing operations to the buffer as I am not interested in what it provides as it is old data...
PostInvalidate() triggers the
OnDraw method whenever the GPU is ready. In here I kick off a new
Task which draws to the buffer. When that
Task is done it calls
PostInvalidate() to signal that the buffer has changed and that will be drawn. It is a variation of double buffering, which allows draw operations to take a long time. This has resulted in smooth scrolling of the RecyclerView I am using with these graphs as rows and no overdraw.